ボタンを追加する
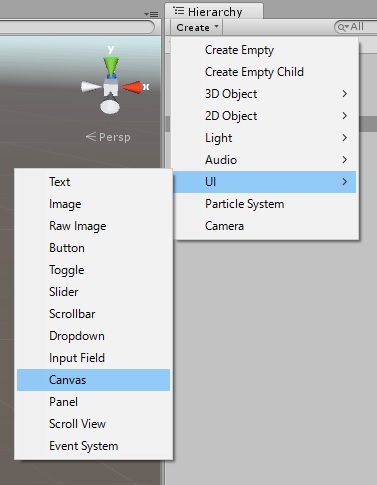
まず、Create > UI > Canvas でCanvasを生成
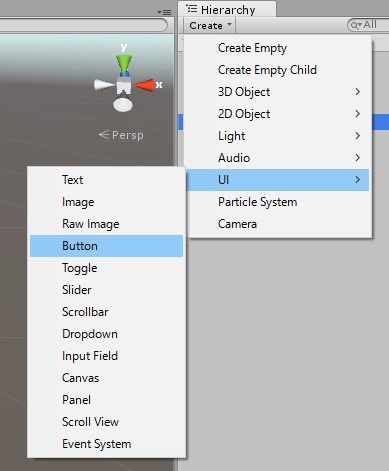
その後、Canvas以下にCreate > UI > Button でButtonを生成


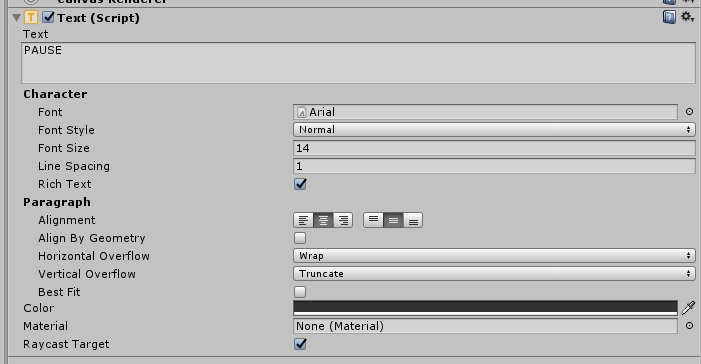
Button以下のTextのTextコンポーネントの文字列を変更

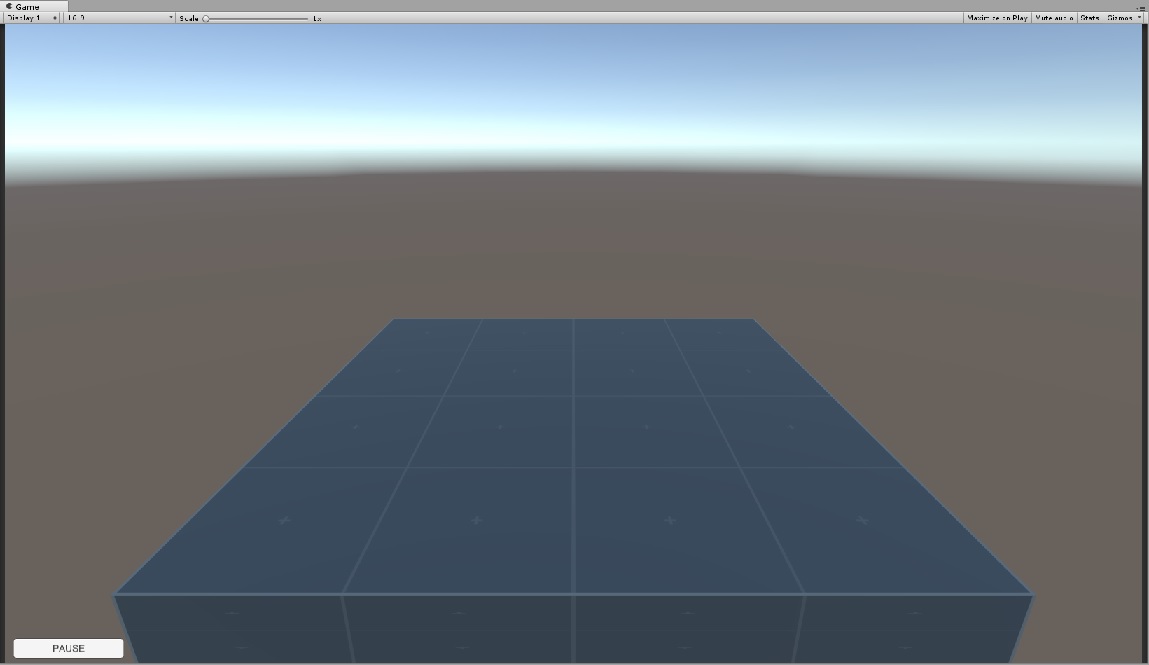
画面左下にボタンが表示される

ポーズ用スクリプトを作成
ボタンが押されると、Time.timeScaleを変更するスクリプトを作成
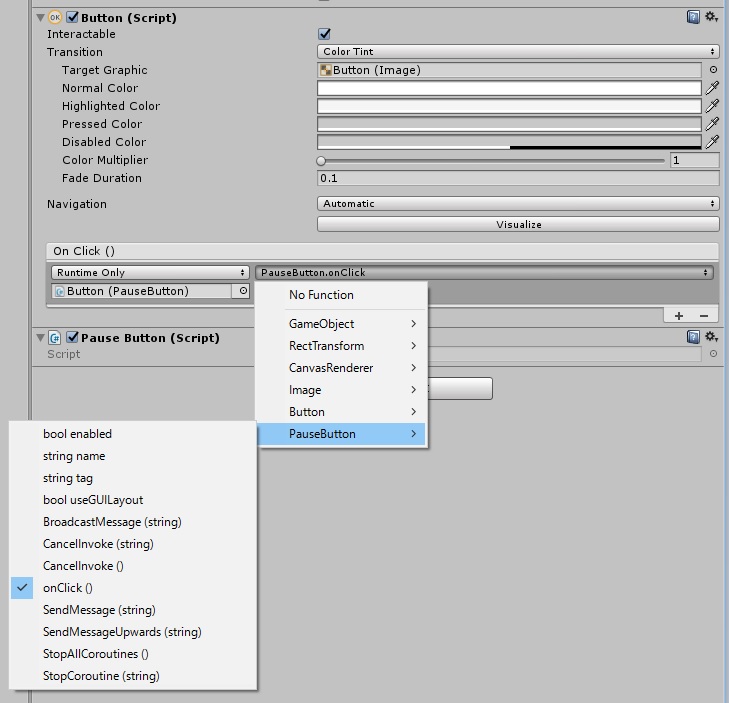
作成したスクリプトをButtonオブジェクトにアタッチして、ボタンを押した際のイベントを設定する
ここでは作成したPauseButtonのonClick()を指定

実行中にボタンを押してみると、ポーズ状態になっている
しかし、フレーム自体は経過している為、フレーム毎にオブジェクトを生成したり動かしている場合は処理が動き続けるので注意