TextかImageのコンポーネントを持っているオブジェクトに以下のスクリプトをアタッチするだけ
- ホーム /
- Tips
Tips
- 2016.12.14
TangoSDKでDepthを取得してPoint Meshで表示する(Phab2Pro)
TangoSDKのインポートまではTangoSDKで簡単なサンプルを作ってみると同じ
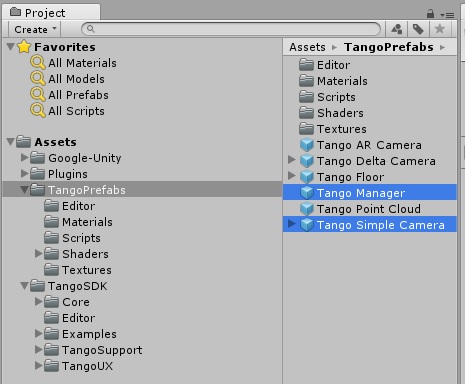
1.TangoSDKのPrefabを追加
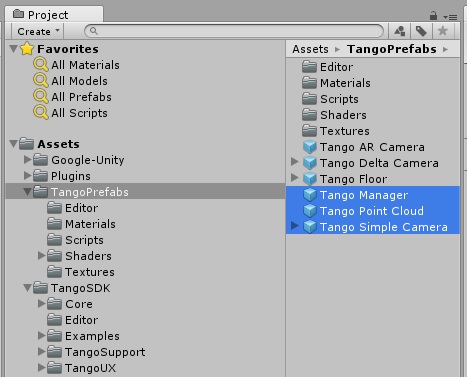
HierarchyにTangoPrefabs以下の「Tango Manager」と「Tango Simple Camera」、「Tango Point Cloud」を追加する

2.各種設定
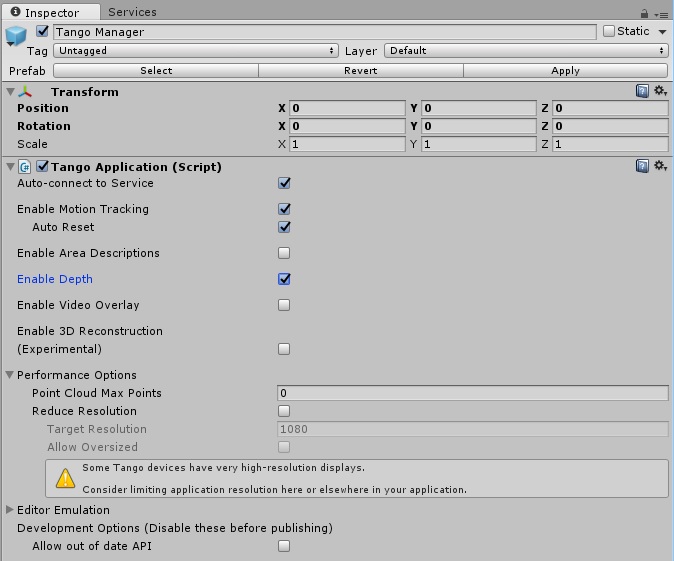
Tango Managerの「Enable Depth」にチェックを入れ、Depthを取れるようにする

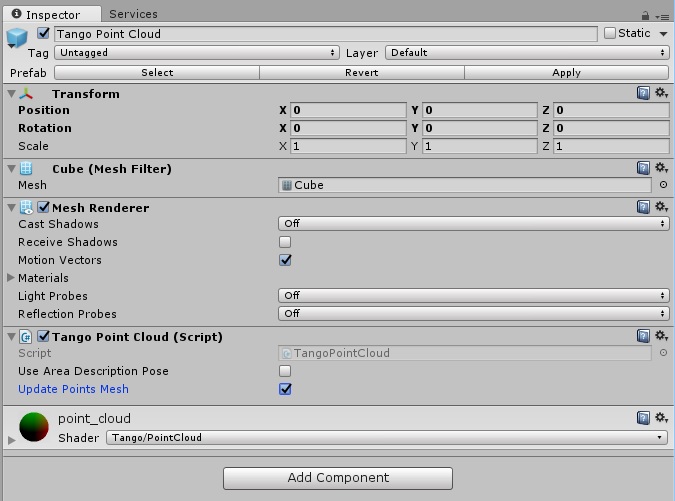
Tango Point CloudのMesh Rendererをアクティブにする
そして「Update Points Mesh」にチェックを入れ、取得したDepth情報をメッシュで表示できるようにする

また、表示されるメッシュを見やすくするため背景を黒に変更する
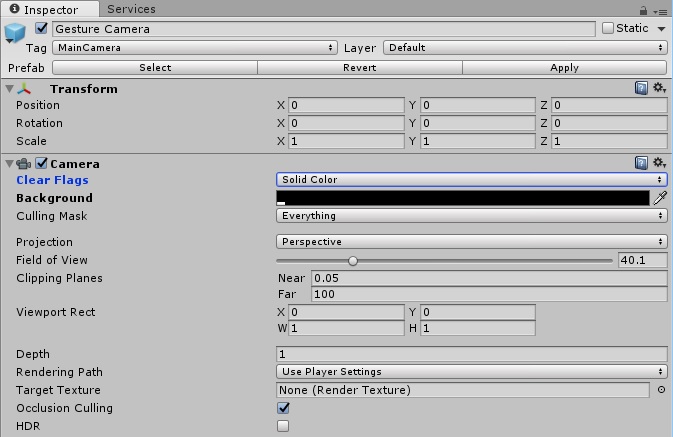
Tango Simple Camera以下の「Gesture Camera」に設定されているClear FlagsをSolid Colorに変更し、その下で背景色を黒に変更する

3.BuildSettingの設定
これもTangoSDKで簡単なサンプルを作ってみると同じ
PlatformをAndroidに変更し、PlayerSettingsで以下の部分を変更する
4.ビルド
- 2016.12.13
TangoSDKで簡単なサンプルを作ってみる(Phab2Pro)
日本でもPhab2Proが発売されたのでメモ
1.TangoSDKを入手
公式サイトからUnity向けパッケージ(TangoSDK_Argentine_Tango_Unity5.unitypackage)をダウンロードする
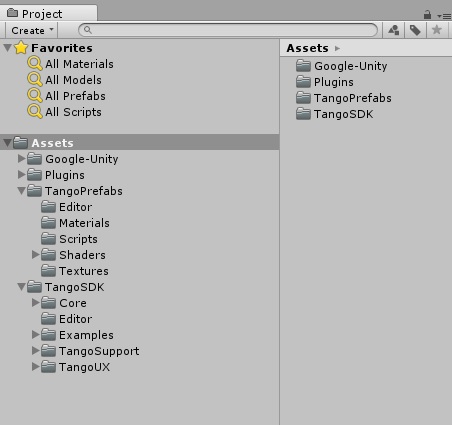
2.Unityにインポート
「Google-Unity」「Plugins」「TangoPrefabs」「TangoSDK」の4つのフォルダが生成される

3.TangoSDKのPrefabを追加
HierarchyにTangoPrefabs以下の「Tango Manager」と「Tango Simple Camera」を追加する

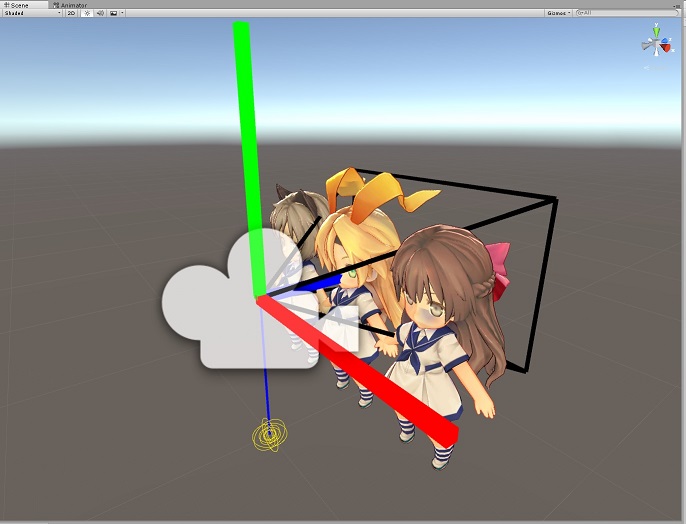
4.表示するオブジェクトを追加
適当に表示するオブジェクトを追加する(ここではユニティちゃん)
Positionの数値が実空間でのメートルに換算されるので、カメラが(0,0,0)に配置されているなら、(0.5,0,0)辺りに設置することで50cm先に表示される
カメラが(0,0,0)だと目の前に足が表示されてしまうので顔の正面になるように高さを調節した

5.BuildSettingの設定
PlatformをAndroidに変更し、PlayerSettingsで以下の部分を変更する
6.ビルド
後はビルドして端末で実行するだけ!

これだとVRっぽいけど、カメラを「Tango AR Camera」に変更して、「Tango Manager」の設定を変更すれば、背面カメラの映像にモデルが描画されるようになるのでよりARっぽくなる
カメラを動かした際に表示される青いラインはカメラのモーショントラッキングの軌跡
非表示にするにはカメラ以下に存在している「Trail Renderer」を非アクティブにすればOK
後はTangoSDK内のサンプルをいろいろ試してみよう
- 2016.10.16
3Dモデルビューワみたいなモノを実装する(スマホ向け)
スワイプでオブジェクトを中心に回転する処理を実装する(スマホ向け)
2本指スワイプでカメラを並行移動する処理を実装する(スマホ向け)
ピンチイン/ピンチアウトでモデルを拡大/縮小する処理を実装する(スマホ向け)
をまとめて、3Dモデルビューワのような機能をを実装する
1.各オブジェクトの配置
表示して眺めたい3Dオブジェクトを配置する。
次に空のゲームオブジェクトを生成し、そのオブジェクトを先に配置したオブジェクトの中心に配置する。
その下にMainCameraを配置する。位置は3Dモデルから少し離れた位置に。
スクリプトをアタッチ
空のゲームオブジェクトに以下のスクリプトをアタッチする
画面をタッチしている指の本数で回転、移動、拡大の切り分けをしている
2本指の場合は移動か拡大かを判別する必要があるので、2本の指が同じ方向に移動している場合は移動、異なる方向に移動している場合は拡大、と判別して処理を分けている
また、2本指から1本になった際に回転が飛ばないように初期化するようにしている
これでビューワっぽい操作ができる機能が実装出来たはず
- 2016.10.16
ピンチイン/ピンチアウトでモデルを拡大/縮小する処理を実装する(スマホ向け)
スワイプでオブジェクトを中心に回転する処理を実装する(スマホ向け)と
2本指スワイプでカメラを並行移動する処理を実装する(スマホ向け)の続き
ピンチイン/ピンチアウトで表示しているモデルを拡大/縮小表示する処理を実装する
前回同様にオブジェクトを配置後、空オブジェクトに以下のスクリプトをアタッチする
2本の指の距離を前フレームのものと比較して、その差分に応じてカメラを前後に移動させることで拡大/縮小しているように見せている
この処理などを合わせてビューワっぽく実装したのがこちら
Categories
- collapsCat options: Array ( [title] => Categories [showPostCount] => 1 [inExclude] => exclude [inExcludeCats] => [showPosts] => 1 [showPages] => 0 [linkToCat] => 1 [olderThan] => 0 [excludeAll] => 0 [catSortOrder] => ASC [catSort] => catName [postSortOrder] => ASC [postSort] => postDate [expand] => 0 [defaultExpand] => [debug] => 1 [postTitleLength] => 0 [catfeed] => none [taxonomy] => category [post_type] => post [postDateAppend] => after [postDateFormat] => m/d [showPostDate] => 1 [useCookies] => 1 [postsBeforeCats] => 1 [expandCatPost] => 1 [showEmptyCat] => 1 [showTopLevel] => 1 [useAjax] => 0 [customExpand] => [customCollapse] => [style] => kubrick [accordion] => 1 [title_link] => [addMisc] => 1 [addMiscTitle] => [number] => 2 [includeCatArray] => Array ( ) [expandSym] => ► [collapseSym] => ▼ ) postsToExclude: Array ( ) CATEGORY QUERY RESULTS Array ( [0] => WP_Term Object ( [term_id] => 12 [name] => apache [slug] => apache [term_group] => 0 [term_taxonomy_id] => 21 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [1] => WP_Term Object ( [term_id] => 60 [name] => Game [slug] => game [term_group] => 0 [term_taxonomy_id] => 60 [taxonomy] => category [description] => [parent] => 0 [count] => 2 [filter] => raw [term_order] => 0 ) [2] => WP_Term Object ( [term_id] => 26 [name] => HTML5 [slug] => html5 [term_group] => 0 [term_taxonomy_id] => 46 [taxonomy] => category [description] => [parent] => 0 [count] => 2 [filter] => raw [term_order] => 0 ) [3] => WP_Term Object ( [term_id] => 16 [name] => minecraft [slug] => minecraft [term_group] => 0 [term_taxonomy_id] => 29 [taxonomy] => category [description] => [parent] => 0 [count] => 3 [filter] => raw [term_order] => 0 ) [4] => WP_Term Object ( [term_id] => 13 [name] => mysql [slug] => mysql [term_group] => 0 [term_taxonomy_id] => 23 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [5] => WP_Term Object ( [term_id] => 58 [name] => ONEXPLAYER [slug] => onexplayer [term_group] => 0 [term_taxonomy_id] => 58 [taxonomy] => category [description] => [parent] => 0 [count] => 2 [filter] => raw [term_order] => 0 ) [6] => WP_Term Object ( [term_id] => 11 [name] => PHP [slug] => php [term_group] => 0 [term_taxonomy_id] => 19 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [7] => WP_Term Object ( [term_id] => 59 [name] => Steam [slug] => steam [term_group] => 0 [term_taxonomy_id] => 59 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [8] => WP_Term Object ( [term_id] => 15 [name] => Subversion [slug] => subversion [term_group] => 0 [term_taxonomy_id] => 27 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [9] => WP_Term Object ( [term_id] => 53 [name] => Tango [slug] => tango [term_group] => 0 [term_taxonomy_id] => 53 [taxonomy] => category [description] => [parent] => 0 [count] => 2 [filter] => raw [term_order] => 0 ) [10] => WP_Term Object ( [term_id] => 21 [name] => TGS2014 [slug] => tgs2014 [term_group] => 0 [term_taxonomy_id] => 35 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [11] => WP_Term Object ( [term_id] => 57 [name] => UMPC [slug] => umpc [term_group] => 0 [term_taxonomy_id] => 57 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [12] => WP_Term Object ( [term_id] => 22 [name] => Unity [slug] => unity [term_group] => 0 [term_taxonomy_id] => 41 [taxonomy] => category [description] => [parent] => 0 [count] => 30 [filter] => raw [term_order] => 0 ) [13] => WP_Term Object ( [term_id] => 55 [name] => Vagrant [slug] => vagrant [term_group] => 0 [term_taxonomy_id] => 55 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [14] => WP_Term Object ( [term_id] => 17 [name] => VR [slug] => vr [term_group] => 0 [term_taxonomy_id] => 31 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [15] => WP_Term Object ( [term_id] => 14 [name] => vsFTPd [slug] => vsftpd [term_group] => 0 [term_taxonomy_id] => 25 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [16] => WP_Term Object ( [term_id] => 7 [name] => webカメラ [slug] => web%e3%82%ab%e3%83%a1%e3%83%a9 [term_group] => 0 [term_taxonomy_id] => 12 [taxonomy] => category [description] => [parent] => 0 [count] => 2 [filter] => raw [term_order] => 0 ) [17] => WP_Term Object ( [term_id] => 25 [name] => webサイト [slug] => web%e3%82%b5%e3%82%a4%e3%83%88 [term_group] => 0 [term_taxonomy_id] => 45 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [18] => WP_Term Object ( [term_id] => 23 [name] => wordpress [slug] => wordpress [term_group] => 0 [term_taxonomy_id] => 43 [taxonomy] => category [description] => [parent] => 3 [count] => 1 [filter] => raw [term_order] => 0 ) [19] => WP_Term Object ( [term_id] => 2 [name] => さくらのVPS [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [term_group] => 0 [term_taxonomy_id] => 2 [taxonomy] => category [description] => [parent] => 0 [count] => 12 [filter] => raw [term_order] => 0 ) [20] => WP_Term Object ( [term_id] => 9 [name] => さくらのレンタルサーバ [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%ae%e3%83%ac%e3%83%b3%e3%82%bf%e3%83%ab%e3%82%b5%e3%83%bc%e3%83%90 [term_group] => 0 [term_taxonomy_id] => 16 [taxonomy] => category [description] => [parent] => 0 [count] => 1 [filter] => raw [term_order] => 0 ) [21] => WP_Term Object ( [term_id] => 1 [name] => 未分類 [slug] => %e6%9c%aa%e5%88%86%e9%a1%9e [term_group] => 0 [term_taxonomy_id] => 1 [taxonomy] => category [description] => [parent] => 0 [count] => 0 [filter] => raw [term_order] => 0 ) [22] => WP_Term Object ( [term_id] => 3 [name] => 設定 [slug] => %e8%a8%ad%e5%ae%9a [term_group] => 0 [term_taxonomy_id] => 3 [taxonomy] => category [description] => [parent] => 0 [count] => 16 [filter] => raw [term_order] => 0 ) ) POST QUERY: select ID, slug, date(post_date) as date, post_status, post_type, post_date, post_author, post_title, post_name, name, object_id, t.term_id from wp_term_relationships AS tr, wp_posts AS p, wp_terms AS t, wp_term_taxonomy AS tt WHERE tt.term_id = t.term_id AND object_id=ID AND post_status='publish' AND tr.term_taxonomy_id = tt.term_taxonomy_id AND tt.taxonomy IN ('category') AND post_type='post' ORDER BY p.post_date ASC POST QUERY RESULTS Array ( [0] => stdClass Object ( [ID] => 8 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-16 [post_status] => publish [post_type] => post [post_date] => 2014-04-16 01:13:08 [post_author] => 1 [post_title] => さくらのVPSでの最初の設定(ユーザ作成) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e3%81%ae%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%83%a6%e3%83%bc%e3%82%b6%e4%bd%9c%e6%88%90 [name] => さくらのVPS [object_id] => 8 [term_id] => 2 ) [1] => stdClass Object ( [ID] => 8 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-16 [post_status] => publish [post_type] => post [post_date] => 2014-04-16 01:13:08 [post_author] => 1 [post_title] => さくらのVPSでの最初の設定(ユーザ作成) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e3%81%ae%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%83%a6%e3%83%bc%e3%82%b6%e4%bd%9c%e6%88%90 [name] => 設定 [object_id] => 8 [term_id] => 3 ) [2] => stdClass Object ( [ID] => 4 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-16 [post_status] => publish [post_type] => post [post_date] => 2014-04-16 01:18:38 [post_author] => 1 [post_title] => さくらのVPSでの最初の設定 [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e3%81%ae%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a [name] => さくらのVPS [object_id] => 4 [term_id] => 2 ) [3] => stdClass Object ( [ID] => 4 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-16 [post_status] => publish [post_type] => post [post_date] => 2014-04-16 01:18:38 [post_author] => 1 [post_title] => さくらのVPSでの最初の設定 [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e3%81%ae%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a [name] => 設定 [object_id] => 4 [term_id] => 3 ) [4] => stdClass Object ( [ID] => 24 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-17 [post_status] => publish [post_type] => post [post_date] => 2014-04-17 01:23:04 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(ポート設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%83%9d%e3%83%bc%e3%83%88%e8%a8%ad%e5%ae%9a [name] => さくらのVPS [object_id] => 24 [term_id] => 2 ) [5] => stdClass Object ( [ID] => 24 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-17 [post_status] => publish [post_type] => post [post_date] => 2014-04-17 01:23:04 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(ポート設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%83%9d%e3%83%bc%e3%83%88%e8%a8%ad%e5%ae%9a [name] => 設定 [object_id] => 24 [term_id] => 3 ) [6] => stdClass Object ( [ID] => 35 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 00:51:19 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(RSA公開鍵作成&設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9arsa%e5%85%ac%e9%96%8b%e9%8d%b5%e4%bd%9c%e6%88%90%ef%bc%86%e8%a8%ad%e5%ae%9a [name] => さくらのVPS [object_id] => 35 [term_id] => 2 ) [7] => stdClass Object ( [ID] => 35 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 00:51:19 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(RSA公開鍵作成&設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9arsa%e5%85%ac%e9%96%8b%e9%8d%b5%e4%bd%9c%e6%88%90%ef%bc%86%e8%a8%ad%e5%ae%9a [name] => 設定 [object_id] => 35 [term_id] => 3 ) [8] => stdClass Object ( [ID] => 46 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 01:35:16 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(ターミナル、WinSCPでのアクセス設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%82%bf%e3%83%bc%e3%83%9f%e3%83%8a%e3%83%ab%e3%80%81winscp%e3%81%a7%e3%81%ae%e3%82%a2%e3%82%af%e3%82%bb%e3%82%b9 [name] => さくらのVPS [object_id] => 46 [term_id] => 2 ) [9] => stdClass Object ( [ID] => 46 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 01:35:16 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(ターミナル、WinSCPでのアクセス設定) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e3%82%bf%e3%83%bc%e3%83%9f%e3%83%8a%e3%83%ab%e3%80%81winscp%e3%81%a7%e3%81%ae%e3%82%a2%e3%82%af%e3%82%bb%e3%82%b9 [name] => 設定 [object_id] => 46 [term_id] => 3 ) [10] => stdClass Object ( [ID] => 52 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 23:51:49 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(文字コード変更) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e6%96%87%e5%ad%97%e3%82%b3%e3%83%bc%e3%83%89%e5%a4%89%e6%9b%b4 [name] => さくらのVPS [object_id] => 52 [term_id] => 2 ) [11] => stdClass Object ( [ID] => 52 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-04-19 [post_status] => publish [post_type] => post [post_date] => 2014-04-19 23:51:49 [post_author] => 1 [post_title] => さくらのVPSで最初の設定(文字コード変更) [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7%e6%9c%80%e5%88%9d%e3%81%ae%e8%a8%ad%e5%ae%9a%e6%96%87%e5%ad%97%e3%82%b3%e3%83%bc%e3%83%89%e5%a4%89%e6%9b%b4 [name] => 設定 [object_id] => 52 [term_id] => 3 ) [12] => stdClass Object ( [ID] => 72 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-04 [post_status] => publish [post_type] => post [post_date] => 2014-05-04 21:39:46 [post_author] => 1 [post_title] => Phone/iPod touch/iPadのバックアップ先を変更する(Windows向け) [post_name] => phoneipod-touchipad%e3%81%ae%e3%83%90%e3%83%83%e3%82%af%e3%82%a2%e3%83%83%e3%83%97%e5%85%88%e3%82%92%e5%a4%89%e6%9b%b4%e3%81%99%e3%82%8bwindows%e5%90%91%e3%81%91 [name] => 設定 [object_id] => 72 [term_id] => 3 ) [13] => stdClass Object ( [ID] => 94 [slug] => web%e3%82%ab%e3%83%a1%e3%83%a9 [date] => 2014-05-04 [post_status] => publish [post_type] => post [post_date] => 2014-05-04 22:01:40 [post_author] => 1 [post_title] => Playstation EyeをPCのWebカメラとして使う [post_name] => playstation-eye%e3%82%92pc%e3%81%aeweb%e3%82%ab%e3%83%a1%e3%83%a9%e3%81%a8%e3%81%97%e3%81%a6%e4%bd%bf%e3%81%86 [name] => webカメラ [object_id] => 94 [term_id] => 7 ) [14] => stdClass Object ( [ID] => 105 [slug] => web%e3%82%ab%e3%83%a1%e3%83%a9 [date] => 2014-05-04 [post_status] => publish [post_type] => post [post_date] => 2014-05-04 22:12:04 [post_author] => 1 [post_title] => Playstation EyeをPCのWebカメラとして使う(アドバンスモードの設定) [post_name] => playstation-eye%e3%82%92pc%e3%81%aeweb%e3%82%ab%e3%83%a1%e3%83%a9%e3%81%a8%e3%81%97%e3%81%a6%e4%bd%bf%e3%81%86%e3%82%a2%e3%83%89%e3%83%90%e3%83%b3%e3%82%b9%e3%83%a2%e3%83%bc%e3%83%89%e3%81%ae [name] => webカメラ [object_id] => 105 [term_id] => 7 ) [15] => stdClass Object ( [ID] => 116 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%ae%e3%83%ac%e3%83%b3%e3%82%bf%e3%83%ab%e3%82%b5%e3%83%bc%e3%83%90 [date] => 2014-05-04 [post_status] => publish [post_type] => post [post_date] => 2014-05-04 22:33:50 [post_author] => 1 [post_title] => さくらインターネットでcron設定 [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%82%a4%e3%83%b3%e3%82%bf%e3%83%bc%e3%83%8d%e3%83%83%e3%83%88%e3%81%a7cron%e8%a8%ad%e5%ae%9a [name] => さくらのレンタルサーバ [object_id] => 116 [term_id] => 9 ) [16] => stdClass Object ( [ID] => 119 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 01:47:51 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にapacheをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abapache%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => さくらのVPS [object_id] => 119 [term_id] => 2 ) [17] => stdClass Object ( [ID] => 119 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 01:47:51 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にapacheをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abapache%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 119 [term_id] => 3 ) [18] => stdClass Object ( [ID] => 119 [slug] => apache [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 01:47:51 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にapacheをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abapache%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => apache [object_id] => 119 [term_id] => 12 ) [19] => stdClass Object ( [ID] => 124 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 02:22:24 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にPHPをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abphp%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => さくらのVPS [object_id] => 124 [term_id] => 2 ) [20] => stdClass Object ( [ID] => 124 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 02:22:24 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にPHPをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abphp%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 124 [term_id] => 3 ) [21] => stdClass Object ( [ID] => 124 [slug] => php [date] => 2014-05-06 [post_status] => publish [post_type] => post [post_date] => 2014-05-06 02:22:24 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にPHPをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abphp%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => PHP [object_id] => 124 [term_id] => 11 ) [22] => stdClass Object ( [ID] => 130 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:29:01 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にMySQLをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abmysql%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => さくらのVPS [object_id] => 130 [term_id] => 2 ) [23] => stdClass Object ( [ID] => 130 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:29:01 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にMySQLをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abmysql%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 130 [term_id] => 3 ) [24] => stdClass Object ( [ID] => 130 [slug] => mysql [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:29:01 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にMySQLをインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abmysql%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => mysql [object_id] => 130 [term_id] => 13 ) [25] => stdClass Object ( [ID] => 136 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:51:43 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にFTPサーバ(vsFTPd)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abftp%e3%82%b5%e3%83%bc%e3%83%90vsftpd%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => さくらのVPS [object_id] => 136 [term_id] => 2 ) [26] => stdClass Object ( [ID] => 136 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:51:43 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にFTPサーバ(vsFTPd)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abftp%e3%82%b5%e3%83%bc%e3%83%90vsftpd%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 136 [term_id] => 3 ) [27] => stdClass Object ( [ID] => 136 [slug] => vsftpd [date] => 2014-05-07 [post_status] => publish [post_type] => post [post_date] => 2014-05-07 23:51:43 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にFTPサーバ(vsFTPd)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%abftp%e3%82%b5%e3%83%bc%e3%83%90vsftpd%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => vsFTPd [object_id] => 136 [term_id] => 14 ) [28] => stdClass Object ( [ID] => 138 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-05-09 [post_status] => publish [post_type] => post [post_date] => 2014-05-09 02:07:44 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にSVNサーバ(Subversion)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%absvn%e3%82%b5%e3%83%bc%e3%83%90subversion%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => さくらのVPS [object_id] => 138 [term_id] => 2 ) [29] => stdClass Object ( [ID] => 138 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-05-09 [post_status] => publish [post_type] => post [post_date] => 2014-05-09 02:07:44 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にSVNサーバ(Subversion)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%absvn%e3%82%b5%e3%83%bc%e3%83%90subversion%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 138 [term_id] => 3 ) [30] => stdClass Object ( [ID] => 138 [slug] => subversion [date] => 2014-05-09 [post_status] => publish [post_type] => post [post_date] => 2014-05-09 02:07:44 [post_author] => 1 [post_title] => さくらのVPS(CentOS)にSVNサーバ(Subversion)をインストールする [post_name] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevpscentos%e3%81%absvn%e3%82%b5%e3%83%bc%e3%83%90subversion%e3%82%92%e3%82%a4%e3%83%b3%e3%82%b9%e3%83%88%e3%83%bc%e3%83%ab%e3%81%99%e3%82%8b [name] => Subversion [object_id] => 138 [term_id] => 15 ) [31] => stdClass Object ( [ID] => 143 [slug] => %e3%81%95%e3%81%8f%e3%82%89%e3%81%aevps [date] => 2014-09-08 [post_status] => publish [post_type] => post [post_date] => 2014-09-08 17:34:15 [post_author] => 1 [post_title] => さくらVPSでminecraftサーバを立てる [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7minecraft%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e7%ab%8b%e3%81%a6%e3%82%8b [name] => さくらのVPS [object_id] => 143 [term_id] => 2 ) [32] => stdClass Object ( [ID] => 143 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-09-08 [post_status] => publish [post_type] => post [post_date] => 2014-09-08 17:34:15 [post_author] => 1 [post_title] => さくらVPSでminecraftサーバを立てる [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7minecraft%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e7%ab%8b%e3%81%a6%e3%82%8b [name] => 設定 [object_id] => 143 [term_id] => 3 ) [33] => stdClass Object ( [ID] => 143 [slug] => minecraft [date] => 2014-09-08 [post_status] => publish [post_type] => post [post_date] => 2014-09-08 17:34:15 [post_author] => 1 [post_title] => さくらVPSでminecraftサーバを立てる [post_name] => %e3%81%95%e3%81%8f%e3%82%89vps%e3%81%a7minecraft%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e7%ab%8b%e3%81%a6%e3%82%8b [name] => minecraft [object_id] => 143 [term_id] => 16 ) [34] => stdClass Object ( [ID] => 148 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-09-17 [post_status] => publish [post_type] => post [post_date] => 2014-09-17 17:27:01 [post_author] => 1 [post_title] => minecraftサーバをアップデートする [post_name] => minecraft%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e3%82%a2%e3%83%83%e3%83%97%e3%83%87%e3%83%bc%e3%83%88%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 148 [term_id] => 3 ) [35] => stdClass Object ( [ID] => 148 [slug] => minecraft [date] => 2014-09-17 [post_status] => publish [post_type] => post [post_date] => 2014-09-17 17:27:01 [post_author] => 1 [post_title] => minecraftサーバをアップデートする [post_name] => minecraft%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e3%82%a2%e3%83%83%e3%83%97%e3%83%87%e3%83%bc%e3%83%88%e3%81%99%e3%82%8b [name] => minecraft [object_id] => 148 [term_id] => 16 ) [36] => stdClass Object ( [ID] => 151 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2014-09-17 [post_status] => publish [post_type] => post [post_date] => 2014-09-17 17:31:01 [post_author] => 1 [post_title] => minecraft Ver1.8導入後にログイン出来ない [post_name] => minecraft-ver1-8%e5%b0%8e%e5%85%a5%e5%be%8c%e3%81%ab%e3%83%ad%e3%82%b0%e3%82%a4%e3%83%b3%e5%87%ba%e6%9d%a5%e3%81%aa%e3%81%84 [name] => 設定 [object_id] => 151 [term_id] => 3 ) [37] => stdClass Object ( [ID] => 151 [slug] => minecraft [date] => 2014-09-17 [post_status] => publish [post_type] => post [post_date] => 2014-09-17 17:31:01 [post_author] => 1 [post_title] => minecraft Ver1.8導入後にログイン出来ない [post_name] => minecraft-ver1-8%e5%b0%8e%e5%85%a5%e5%be%8c%e3%81%ab%e3%83%ad%e3%82%b0%e3%82%a4%e3%83%b3%e5%87%ba%e6%9d%a5%e3%81%aa%e3%81%84 [name] => minecraft [object_id] => 151 [term_id] => 16 ) [38] => stdClass Object ( [ID] => 165 [slug] => vr [date] => 2014-09-22 [post_status] => publish [post_type] => post [post_date] => 2014-09-22 01:41:57 [post_author] => 1 [post_title] => TGS2014 各種HMD(Project Morpheus,Oculus Rift,Gear VR)体験で感じた事メモ [post_name] => tgs2014-%e5%90%84%e7%a8%aehmdproject-morpheusoculus-riftgear-vr%e4%bd%93%e9%a8%93%e3%81%a7%e6%84%9f%e3%81%98%e3%81%9f%e4%ba%8b%e3%83%a1%e3%83%a2 [name] => VR [object_id] => 165 [term_id] => 17 ) [39] => stdClass Object ( [ID] => 165 [slug] => tgs2014 [date] => 2014-09-22 [post_status] => publish [post_type] => post [post_date] => 2014-09-22 01:41:57 [post_author] => 1 [post_title] => TGS2014 各種HMD(Project Morpheus,Oculus Rift,Gear VR)体験で感じた事メモ [post_name] => tgs2014-%e5%90%84%e7%a8%aehmdproject-morpheusoculus-riftgear-vr%e4%bd%93%e9%a8%93%e3%81%a7%e6%84%9f%e3%81%98%e3%81%9f%e4%ba%8b%e3%83%a1%e3%83%a2 [name] => TGS2014 [object_id] => 165 [term_id] => 21 ) [40] => stdClass Object ( [ID] => 172 [slug] => unity [date] => 2014-10-02 [post_status] => publish [post_type] => post [post_date] => 2014-10-02 02:16:47 [post_author] => 1 [post_title] => Unityで半透明のオブジェクトを設定する [post_name] => unity%e3%81%a7%e5%8d%8a%e9%80%8f%e6%98%8e%e3%81%ae%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e8%a8%ad%e5%ae%9a%e3%81%99%e3%82%8b [name] => Unity [object_id] => 172 [term_id] => 22 ) [41] => stdClass Object ( [ID] => 193 [slug] => %e8%a8%ad%e5%ae%9a [date] => 2015-01-27 [post_status] => publish [post_type] => post [post_date] => 2015-01-27 01:38:54 [post_author] => 1 [post_title] => Wordpressの記事をバックアップする [post_name] => wordpress%e3%81%ae%e8%a8%98%e4%ba%8b%e3%82%92%e3%83%90%e3%83%83%e3%82%af%e3%82%a2%e3%83%83%e3%83%97%e3%81%99%e3%82%8b [name] => 設定 [object_id] => 193 [term_id] => 3 ) [42] => stdClass Object ( [ID] => 193 [slug] => wordpress [date] => 2015-01-27 [post_status] => publish [post_type] => post [post_date] => 2015-01-27 01:38:54 [post_author] => 1 [post_title] => Wordpressの記事をバックアップする [post_name] => wordpress%e3%81%ae%e8%a8%98%e4%ba%8b%e3%82%92%e3%83%90%e3%83%83%e3%82%af%e3%82%a2%e3%83%83%e3%83%97%e3%81%99%e3%82%8b [name] => wordpress [object_id] => 193 [term_id] => 23 ) [43] => stdClass Object ( [ID] => 202 [slug] => web%e3%82%b5%e3%82%a4%e3%83%88 [date] => 2015-02-08 [post_status] => publish [post_type] => post [post_date] => 2015-02-08 00:21:55 [post_author] => 1 [post_title] => スマホ向けサイトの表示幅を固定する(viewport) [post_name] => %e3%82%b9%e3%83%9e%e3%83%9b%e5%90%91%e3%81%91%e3%82%b5%e3%82%a4%e3%83%88%e3%81%ae%e8%a1%a8%e7%a4%ba%e5%b9%85%e3%82%92%e5%9b%ba%e5%ae%9a%e3%81%99%e3%82%8bviewport [name] => webサイト [object_id] => 202 [term_id] => 25 ) [44] => stdClass Object ( [ID] => 202 [slug] => html5 [date] => 2015-02-08 [post_status] => publish [post_type] => post [post_date] => 2015-02-08 00:21:55 [post_author] => 1 [post_title] => スマホ向けサイトの表示幅を固定する(viewport) [post_name] => %e3%82%b9%e3%83%9e%e3%83%9b%e5%90%91%e3%81%91%e3%82%b5%e3%82%a4%e3%83%88%e3%81%ae%e8%a1%a8%e7%a4%ba%e5%b9%85%e3%82%92%e5%9b%ba%e5%ae%9a%e3%81%99%e3%82%8bviewport [name] => HTML5 [object_id] => 202 [term_id] => 26 ) [45] => stdClass Object ( [ID] => 205 [slug] => html5 [date] => 2015-02-09 [post_status] => publish [post_type] => post [post_date] => 2015-02-09 01:03:18 [post_author] => 1 [post_title] => 入力フォームにガイド文言を表示させる(placeholder) [post_name] => %e5%85%a5%e5%8a%9b%e3%83%95%e3%82%a9%e3%83%bc%e3%83%a0%e3%81%ab%e3%82%ac%e3%82%a4%e3%83%89%e6%96%87%e8%a8%80%e3%82%92%e8%a1%a8%e7%a4%ba%e3%81%95%e3%81%9b%e3%82%8bplaceholder [name] => HTML5 [object_id] => 205 [term_id] => 26 ) [46] => stdClass Object ( [ID] => 212 [slug] => unity [date] => 2016-07-17 [post_status] => publish [post_type] => post [post_date] => 2016-07-17 23:11:18 [post_author] => 1 [post_title] => プレハブ化したオブジェクトを動的生成する [post_name] => %e3%83%97%e3%83%ac%e3%83%8f%e3%83%96%e5%8c%96%e3%81%97%e3%81%9f%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e5%8b%95%e7%9a%84%e7%94%9f%e6%88%90%e3%81%99%e3%82%8b [name] => Unity [object_id] => 212 [term_id] => 22 ) [47] => stdClass Object ( [ID] => 217 [slug] => unity [date] => 2016-07-17 [post_status] => publish [post_type] => post [post_date] => 2016-07-17 23:37:56 [post_author] => 1 [post_title] => 空のGameObjectを動的生成する/コンポーネントを追加する [post_name] => %e7%a9%ba%e3%81%aegameobject%e3%82%92%e5%8b%95%e7%9a%84%e7%94%9f%e6%88%90%e3%81%99%e3%82%8b%e3%82%b3%e3%83%b3%e3%83%9d%e3%83%bc%e3%83%8d%e3%83%b3%e3%83%88%e3%82%92%e8%bf%bd%e5%8a%a0%e3%81%99%e3%82%8b [name] => Unity [object_id] => 217 [term_id] => 22 ) [48] => stdClass Object ( [ID] => 219 [slug] => unity [date] => 2016-07-18 [post_status] => publish [post_type] => post [post_date] => 2016-07-18 01:02:38 [post_author] => 1 [post_title] => オブジェクトを削除する [post_name] => %e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e5%89%8a%e9%99%a4%e3%81%99%e3%82%8b [name] => Unity [object_id] => 219 [term_id] => 22 ) [49] => stdClass Object ( [ID] => 222 [slug] => unity [date] => 2016-07-18 [post_status] => publish [post_type] => post [post_date] => 2016-07-18 16:54:27 [post_author] => 1 [post_title] => uGUIでポーズボタンを実装する [post_name] => ugui%e3%81%a7%e3%83%9d%e3%83%bc%e3%82%ba%e3%83%9c%e3%82%bf%e3%83%b3%e3%82%92%e5%ae%9f%e8%a3%85%e3%81%99%e3%82%8b [name] => Unity [object_id] => 222 [term_id] => 22 ) [50] => stdClass Object ( [ID] => 237 [slug] => unity [date] => 2016-07-19 [post_status] => publish [post_type] => post [post_date] => 2016-07-19 02:28:37 [post_author] => 1 [post_title] => 時間経過で太陽が動くようにする [post_name] => %e6%99%82%e9%96%93%e7%b5%8c%e9%81%8e%e3%81%a7%e5%a4%aa%e9%99%bd%e3%81%8c%e5%8b%95%e3%81%8f%e3%82%88%e3%81%86%e3%81%ab%e3%81%99%e3%82%8b [name] => Unity [object_id] => 237 [term_id] => 22 ) [51] => stdClass Object ( [ID] => 249 [slug] => unity [date] => 2016-07-19 [post_status] => publish [post_type] => post [post_date] => 2016-07-19 23:30:41 [post_author] => 1 [post_title] => イベント関数の呼び出し順を確認してみる [post_name] => %e3%82%a4%e3%83%99%e3%83%b3%e3%83%88%e9%96%a2%e6%95%b0%e3%81%ae%e5%91%bc%e3%81%b3%e5%87%ba%e3%81%97%e9%a0%86%e3%82%92%e7%a2%ba%e8%aa%8d%e3%81%97%e3%81%a6%e3%81%bf%e3%82%8b [name] => Unity [object_id] => 249 [term_id] => 22 ) [52] => stdClass Object ( [ID] => 252 [slug] => unity [date] => 2016-07-20 [post_status] => publish [post_type] => post [post_date] => 2016-07-20 02:33:37 [post_author] => 1 [post_title] => マウスで選択したオブジェクトの色を変更する(RayCast) [post_name] => %e3%83%9e%e3%82%a6%e3%82%b9%e3%81%a7%e9%81%b8%e6%8a%9e%e3%81%97%e3%81%9f%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%81%ae%e8%89%b2%e3%82%92%e5%a4%89%e6%9b%b4%e3%81%99%e3%82%8braycast [name] => Unity [object_id] => 252 [term_id] => 22 ) [53] => stdClass Object ( [ID] => 255 [slug] => unity [date] => 2016-07-21 [post_status] => publish [post_type] => post [post_date] => 2016-07-21 00:23:33 [post_author] => 1 [post_title] => FPSを計算する [post_name] => fps%e3%82%92%e8%a8%88%e7%ae%97%e3%81%99%e3%82%8b [name] => Unity [object_id] => 255 [term_id] => 22 ) [54] => stdClass Object ( [ID] => 257 [slug] => unity [date] => 2016-07-22 [post_status] => publish [post_type] => post [post_date] => 2016-07-22 01:04:06 [post_author] => 1 [post_title] => 別のシーンに遷移させる [post_name] => %e5%88%a5%e3%81%ae%e3%82%b7%e3%83%bc%e3%83%b3%e3%81%ab%e9%81%b7%e7%a7%bb%e3%81%95%e3%81%9b%e3%82%8b [name] => Unity [object_id] => 257 [term_id] => 22 ) [55] => stdClass Object ( [ID] => 259 [slug] => unity [date] => 2016-07-26 [post_status] => publish [post_type] => post [post_date] => 2016-07-26 01:33:04 [post_author] => 1 [post_title] => キーボードやコントローラーで入力した方向にオブジェクトを移動させる [post_name] => %e3%82%ad%e3%83%bc%e3%83%9c%e3%83%bc%e3%83%89%e3%82%84%e3%82%b3%e3%83%b3%e3%83%88%e3%83%ad%e3%83%bc%e3%83%a9%e3%83%bc%e3%81%a7%e5%85%a5%e5%8a%9b%e3%81%97%e3%81%9f%e6%96%b9%e5%90%91%e3%81%ab%e3%82%aa [name] => Unity [object_id] => 259 [term_id] => 22 ) [56] => stdClass Object ( [ID] => 264 [slug] => unity [date] => 2016-07-27 [post_status] => publish [post_type] => post [post_date] => 2016-07-27 01:43:11 [post_author] => 1 [post_title] => マウスのボタン入力を取得する [post_name] => %e3%83%9e%e3%82%a6%e3%82%b9%e3%81%ae%e3%83%9c%e3%82%bf%e3%83%b3%e5%85%a5%e5%8a%9b%e3%82%92%e5%8f%96%e5%be%97%e3%81%99%e3%82%8b [name] => Unity [object_id] => 264 [term_id] => 22 ) [57] => stdClass Object ( [ID] => 269 [slug] => unity [date] => 2016-07-28 [post_status] => publish [post_type] => post [post_date] => 2016-07-28 01:48:52 [post_author] => 1 [post_title] => マウスのイベントを取得する [post_name] => %e3%83%9e%e3%82%a6%e3%82%b9%e3%81%ae%e3%82%a4%e3%83%99%e3%83%b3%e3%83%88%e3%82%92%e5%8f%96%e5%be%97%e3%81%99%e3%82%8b [name] => Unity [object_id] => 269 [term_id] => 22 ) [58] => stdClass Object ( [ID] => 271 [slug] => unity [date] => 2016-07-29 [post_status] => publish [post_type] => post [post_date] => 2016-07-29 00:59:28 [post_author] => 1 [post_title] => マウスでクリックした位置にオブジェクトを生成する [post_name] => %e3%83%9e%e3%82%a6%e3%82%b9%e3%81%a7%e3%82%af%e3%83%aa%e3%83%83%e3%82%af%e3%81%97%e3%81%9f%e4%bd%8d%e7%bd%ae%e3%81%ab%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e7%94%9f%e6%88%90 [name] => Unity [object_id] => 271 [term_id] => 22 ) [59] => stdClass Object ( [ID] => 274 [slug] => unity [date] => 2016-07-29 [post_status] => publish [post_type] => post [post_date] => 2016-07-29 01:34:04 [post_author] => 1 [post_title] => オブジェクトの親子関係に関する操作 [post_name] => %e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%81%ae%e8%a6%aa%e5%ad%90%e9%96%a2%e4%bf%82%e3%81%ab%e9%96%a2%e3%81%99%e3%82%8b%e6%93%8d%e4%bd%9c [name] => Unity [object_id] => 274 [term_id] => 22 ) [60] => stdClass Object ( [ID] => 276 [slug] => unity [date] => 2016-08-20 [post_status] => publish [post_type] => post [post_date] => 2016-08-20 03:31:11 [post_author] => 1 [post_title] => オブジェクトを中心にしたカメラの回転処理 [post_name] => %e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e4%b8%ad%e5%bf%83%e3%81%ab%e3%81%97%e3%81%9f%e3%82%ab%e3%83%a1%e3%83%a9%e3%81%ae%e5%9b%9e%e8%bb%a2%e5%87%a6%e7%90%86 [name] => Unity [object_id] => 276 [term_id] => 22 ) [61] => stdClass Object ( [ID] => 282 [slug] => unity [date] => 2016-08-21 [post_status] => publish [post_type] => post [post_date] => 2016-08-21 16:20:42 [post_author] => 1 [post_title] => CharacterControllerを使った移動 [post_name] => charactercontroller%e3%82%92%e4%bd%bf%e3%81%a3%e3%81%9f%e7%a7%bb%e5%8b%95 [name] => Unity [object_id] => 282 [term_id] => 22 ) [62] => stdClass Object ( [ID] => 293 [slug] => unity [date] => 2016-08-21 [post_status] => publish [post_type] => post [post_date] => 2016-08-21 16:58:41 [post_author] => 1 [post_title] => CharacterControllerを使った移動(Animator追加) [post_name] => charactercontroller%e3%82%92%e4%bd%bf%e3%81%a3%e3%81%9f%e7%a7%bb%e5%8b%95animator%e8%bf%bd%e5%8a%a0 [name] => Unity [object_id] => 293 [term_id] => 22 ) [63] => stdClass Object ( [ID] => 299 [slug] => unity [date] => 2016-08-23 [post_status] => publish [post_type] => post [post_date] => 2016-08-23 03:01:26 [post_author] => 1 [post_title] => ゲーム起動時にロゴマークを表示した後、タイトル画面へ遷移させる処理 [post_name] => %e3%82%b2%e3%83%bc%e3%83%a0%e8%b5%b7%e5%8b%95%e6%99%82%e3%81%ab%e3%83%ad%e3%82%b4%e3%83%9e%e3%83%bc%e3%82%af%e3%82%92%e8%a1%a8%e7%a4%ba%e3%81%97%e3%81%9f%e5%be%8c%e3%80%81%e3%82%bf%e3%82%a4%e3%83%88 [name] => Unity [object_id] => 299 [term_id] => 22 ) [64] => stdClass Object ( [ID] => 307 [slug] => unity [date] => 2016-09-04 [post_status] => publish [post_type] => post [post_date] => 2016-09-04 15:55:54 [post_author] => 1 [post_title] => 外部テキストファイルを読み込む [post_name] => %e5%a4%96%e9%83%a8%e3%83%86%e3%82%ad%e3%82%b9%e3%83%88%e3%83%95%e3%82%a1%e3%82%a4%e3%83%ab%e3%82%92%e8%aa%ad%e3%81%bf%e8%be%bc%e3%82%80 [name] => Unity [object_id] => 307 [term_id] => 22 ) [65] => stdClass Object ( [ID] => 310 [slug] => unity [date] => 2016-09-04 [post_status] => publish [post_type] => post [post_date] => 2016-09-04 16:24:29 [post_author] => 1 [post_title] => CSV形式のマスタデータ読み込み [post_name] => csv%e5%bd%a2%e5%bc%8f%e3%81%ae%e3%83%9e%e3%82%b9%e3%82%bf%e3%83%87%e3%83%bc%e3%82%bf%e8%aa%ad%e3%81%bf%e8%be%bc%e3%81%bf [name] => Unity [object_id] => 310 [term_id] => 22 ) [66] => stdClass Object ( [ID] => 313 [slug] => unity [date] => 2016-09-19 [post_status] => publish [post_type] => post [post_date] => 2016-09-19 01:00:25 [post_author] => 1 [post_title] => フリック、スワイプを取得する [post_name] => %e3%83%95%e3%83%aa%e3%83%83%e3%82%af%e3%80%81%e3%82%b9%e3%83%af%e3%82%a4%e3%83%97%e3%82%92%e5%8f%96%e5%be%97%e3%81%99%e3%82%8b [name] => Unity [object_id] => 313 [term_id] => 22 ) [67] => stdClass Object ( [ID] => 315 [slug] => unity [date] => 2016-09-19 [post_status] => publish [post_type] => post [post_date] => 2016-09-19 03:39:13 [post_author] => 1 [post_title] => 被写界深度(DOF)使用時にタップしたオブジェクトにフォーカスを当てる [post_name] => %e8%a2%ab%e5%86%99%e7%95%8c%e6%b7%b1%e5%ba%a6dof%e4%bd%bf%e7%94%a8%e6%99%82%e3%81%ab%e3%82%bf%e3%83%83%e3%83%97%e3%81%97%e3%81%9f%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%81%ab [name] => Unity [object_id] => 315 [term_id] => 22 ) [68] => stdClass Object ( [ID] => 322 [slug] => unity [date] => 2016-10-16 [post_status] => publish [post_type] => post [post_date] => 2016-10-16 02:15:16 [post_author] => 1 [post_title] => スワイプでオブジェクトを中心に回転する処理を実装する(スマホ向け) [post_name] => %e3%82%b9%e3%83%af%e3%82%a4%e3%83%97%e3%81%a7%e3%82%aa%e3%83%96%e3%82%b8%e3%82%a7%e3%82%af%e3%83%88%e3%82%92%e4%b8%ad%e5%bf%83%e3%81%ab%e5%9b%9e%e8%bb%a2%e3%81%99%e3%82%8b%e5%87%a6%e7%90%86%e3%82%92 [name] => Unity [object_id] => 322 [term_id] => 22 ) [69] => stdClass Object ( [ID] => 325 [slug] => unity [date] => 2016-10-16 [post_status] => publish [post_type] => post [post_date] => 2016-10-16 02:38:43 [post_author] => 1 [post_title] => 2本指スワイプでカメラを並行移動する処理を実装する(スマホ向け) [post_name] => 2%e6%9c%ac%e6%8c%87%e3%82%b9%e3%83%af%e3%82%a4%e3%83%97%e3%81%a7%e3%82%ab%e3%83%a1%e3%83%a9%e3%82%92%e4%b8%a6%e8%a1%8c%e7%a7%bb%e5%8b%95%e3%81%99%e3%82%8b%e5%87%a6%e7%90%86%e3%82%92%e5%ae%9f%e8%a3%85 [name] => Unity [object_id] => 325 [term_id] => 22 ) [70] => stdClass Object ( [ID] => 328 [slug] => unity [date] => 2016-10-16 [post_status] => publish [post_type] => post [post_date] => 2016-10-16 02:58:16 [post_author] => 1 [post_title] => ピンチイン/ピンチアウトでモデルを拡大/縮小する処理を実装する(スマホ向け) [post_name] => %e3%83%94%e3%83%b3%e3%83%81%e3%82%a4%e3%83%b3%e3%83%94%e3%83%b3%e3%83%81%e3%82%a2%e3%82%a6%e3%83%88%e3%81%a7%e3%83%a2%e3%83%87%e3%83%ab%e3%82%92%e6%8b%a1%e5%a4%a7%e7%b8%ae%e5%b0%8f%e3%81%99%e3%82%8b [name] => Unity [object_id] => 328 [term_id] => 22 ) [71] => stdClass Object ( [ID] => 333 [slug] => unity [date] => 2016-10-16 [post_status] => publish [post_type] => post [post_date] => 2016-10-16 03:22:29 [post_author] => 1 [post_title] => 3Dモデルビューワみたいなモノを実装する(スマホ向け) [post_name] => 3d%e3%83%a2%e3%83%87%e3%83%ab%e3%83%93%e3%83%a5%e3%83%bc%e3%83%af%e3%81%bf%e3%81%9f%e3%81%84%e3%81%aa%e3%83%a2%e3%83%8e%e3%82%92%e5%ae%9f%e8%a3%85%e3%81%99%e3%82%8b%e3%82%b9%e3%83%9e%e3%83%9b [name] => Unity [object_id] => 333 [term_id] => 22 ) [72] => stdClass Object ( [ID] => 341 [slug] => unity [date] => 2016-12-13 [post_status] => publish [post_type] => post [post_date] => 2016-12-13 02:56:08 [post_author] => 1 [post_title] => TangoSDKで簡単なサンプルを作ってみる(Phab2Pro) [post_name] => tangosdk%e3%81%a7%e7%b0%a1%e5%8d%98%e3%81%aa%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%e3%82%92%e4%bd%9c%e3%81%a3%e3%81%a6%e3%81%bf%e3%82%8b [name] => Unity [object_id] => 341 [term_id] => 22 ) [73] => stdClass Object ( [ID] => 341 [slug] => tango [date] => 2016-12-13 [post_status] => publish [post_type] => post [post_date] => 2016-12-13 02:56:08 [post_author] => 1 [post_title] => TangoSDKで簡単なサンプルを作ってみる(Phab2Pro) [post_name] => tangosdk%e3%81%a7%e7%b0%a1%e5%8d%98%e3%81%aa%e3%82%b5%e3%83%b3%e3%83%97%e3%83%ab%e3%82%92%e4%bd%9c%e3%81%a3%e3%81%a6%e3%81%bf%e3%82%8b [name] => Tango [object_id] => 341 [term_id] => 53 ) [74] => stdClass Object ( [ID] => 354 [slug] => unity [date] => 2016-12-14 [post_status] => publish [post_type] => post [post_date] => 2016-12-14 02:02:26 [post_author] => 1 [post_title] => TangoSDKでDepthを取得してPoint Meshで表示する(Phab2Pro) [post_name] => tangosdk%e3%81%a7depth%e3%82%92%e5%8f%96%e5%be%97%e3%81%97%e3%81%a6point-mesh%e3%81%a7%e8%a1%a8%e7%a4%ba%e3%81%99%e3%82%8b [name] => Unity [object_id] => 354 [term_id] => 22 ) [75] => stdClass Object ( [ID] => 354 [slug] => tango [date] => 2016-12-14 [post_status] => publish [post_type] => post [post_date] => 2016-12-14 02:02:26 [post_author] => 1 [post_title] => TangoSDKでDepthを取得してPoint Meshで表示する(Phab2Pro) [post_name] => tangosdk%e3%81%a7depth%e3%82%92%e5%8f%96%e5%be%97%e3%81%97%e3%81%a6point-mesh%e3%81%a7%e8%a1%a8%e7%a4%ba%e3%81%99%e3%82%8b [name] => Tango [object_id] => 354 [term_id] => 53 ) [76] => stdClass Object ( [ID] => 382 [slug] => unity [date] => 2018-01-10 [post_status] => publish [post_type] => post [post_date] => 2018-01-10 16:43:36 [post_author] => 1 [post_title] => TextかImageを点滅させる [post_name] => text%e3%81%8bimage%e3%82%92%e7%82%b9%e6%bb%85%e3%81%95%e3%81%9b%e3%82%8b [name] => Unity [object_id] => 382 [term_id] => 22 ) [77] => stdClass Object ( [ID] => 387 [slug] => vagrant [date] => 2018-06-11 [post_status] => publish [post_type] => post [post_date] => 2018-06-11 01:57:52 [post_author] => 1 [post_title] => ローカル(Windows)環境にVagrantでwebサーバを構築する [post_name] => %e3%83%ad%e3%83%bc%e3%82%ab%e3%83%abwindows%e7%92%b0%e5%a2%83%e3%81%abvagrant%e3%81%a7web%e3%82%b5%e3%83%bc%e3%83%90%e3%82%92%e6%a7%8b%e7%af%89%e3%81%99%e3%82%8b [name] => Vagrant [object_id] => 387 [term_id] => 55 ) [78] => stdClass Object ( [ID] => 426 [slug] => umpc [date] => 2022-02-09 [post_status] => publish [post_type] => post [post_date] => 2022-02-09 01:37:37 [post_author] => 1 [post_title] => ONEXPLAYERのアナログスティックの挙動がおかしい [post_name] => onexplayer%e3%81%ae%e3%82%a2%e3%83%8a%e3%83%ad%e3%82%b0%e3%82%b9%e3%83%86%e3%82%a3%e3%83%83%e3%82%af%e3%81%ae%e6%8c%99%e5%8b%95%e3%81%8c%e3%81%8a%e3%81%8b%e3%81%97%e3%81%84%e6%99%82%e3%81%ae%e5%af%be [name] => UMPC [object_id] => 426 [term_id] => 57 ) [79] => stdClass Object ( [ID] => 426 [slug] => onexplayer [date] => 2022-02-09 [post_status] => publish [post_type] => post [post_date] => 2022-02-09 01:37:37 [post_author] => 1 [post_title] => ONEXPLAYERのアナログスティックの挙動がおかしい [post_name] => onexplayer%e3%81%ae%e3%82%a2%e3%83%8a%e3%83%ad%e3%82%b0%e3%82%b9%e3%83%86%e3%82%a3%e3%83%83%e3%82%af%e3%81%ae%e6%8c%99%e5%8b%95%e3%81%8c%e3%81%8a%e3%81%8b%e3%81%97%e3%81%84%e6%99%82%e3%81%ae%e5%af%be [name] => ONEXPLAYER [object_id] => 426 [term_id] => 58 ) [80] => stdClass Object ( [ID] => 426 [slug] => steam [date] => 2022-02-09 [post_status] => publish [post_type] => post [post_date] => 2022-02-09 01:37:37 [post_author] => 1 [post_title] => ONEXPLAYERのアナログスティックの挙動がおかしい [post_name] => onexplayer%e3%81%ae%e3%82%a2%e3%83%8a%e3%83%ad%e3%82%b0%e3%82%b9%e3%83%86%e3%82%a3%e3%83%83%e3%82%af%e3%81%ae%e6%8c%99%e5%8b%95%e3%81%8c%e3%81%8a%e3%81%8b%e3%81%97%e3%81%84%e6%99%82%e3%81%ae%e5%af%be [name] => Steam [object_id] => 426 [term_id] => 59 ) [81] => stdClass Object ( [ID] => 426 [slug] => game [date] => 2022-02-09 [post_status] => publish [post_type] => post [post_date] => 2022-02-09 01:37:37 [post_author] => 1 [post_title] => ONEXPLAYERのアナログスティックの挙動がおかしい [post_name] => onexplayer%e3%81%ae%e3%82%a2%e3%83%8a%e3%83%ad%e3%82%b0%e3%82%b9%e3%83%86%e3%82%a3%e3%83%83%e3%82%af%e3%81%ae%e6%8c%99%e5%8b%95%e3%81%8c%e3%81%8a%e3%81%8b%e3%81%97%e3%81%84%e6%99%82%e3%81%ae%e5%af%be [name] => Game [object_id] => 426 [term_id] => 60 ) [82] => stdClass Object ( [ID] => 437 [slug] => onexplayer [date] => 2022-02-12 [post_status] => publish [post_type] => post [post_date] => 2022-02-12 02:07:22 [post_author] => 1 [post_title] => ONEXPLAYERでコナステのゲームを動かしてみる [post_name] => onexplayer%e3%81%a7%e3%82%b3%e3%83%8a%e3%82%b9%e3%83%86%e7%89%88%e3%83%9c%e3%83%b3%e3%83%90%e3%83%bc%e3%82%ac%e3%83%bc%e3%83%ab%e3%80%81infinitas%e3%80%81sound-voltex%e3%82%92%e5%8b%95%e3%81%8b [name] => ONEXPLAYER [object_id] => 437 [term_id] => 58 ) [83] => stdClass Object ( [ID] => 437 [slug] => game [date] => 2022-02-12 [post_status] => publish [post_type] => post [post_date] => 2022-02-12 02:07:22 [post_author] => 1 [post_title] => ONEXPLAYERでコナステのゲームを動かしてみる [post_name] => onexplayer%e3%81%a7%e3%82%b3%e3%83%8a%e3%82%b9%e3%83%86%e7%89%88%e3%83%9c%e3%83%b3%e3%83%90%e3%83%bc%e3%82%ac%e3%83%bc%e3%83%ab%e3%80%81infinitas%e3%80%81sound-voltex%e3%82%92%e5%8b%95%e3%81%8b [name] => Game [object_id] => 437 [term_id] => 60 ) )
- ►Game (2)
- ►HTML5 (2)
- ►minecraft (3)
- ►ONEXPLAYER (2)
- ►Steam (1)
- ►Tango (2)
- ►TGS2014 (1)
- ►UMPC (1)
- ►Unity (30)
- ►Vagrant (1)
- ►VR (1)
- ►webカメラ (2)
- ►webサイト (1)
- ►さくらのVPS (12)
- ►さくらのレンタルサーバ (1)
- ►未分類 (0)
- ►設定 (22)