日本でもPhab2Proが発売されたのでメモ
1.TangoSDKを入手
公式サイトからUnity向けパッケージ(TangoSDK_Argentine_Tango_Unity5.unitypackage)をダウンロードする
2.Unityにインポート
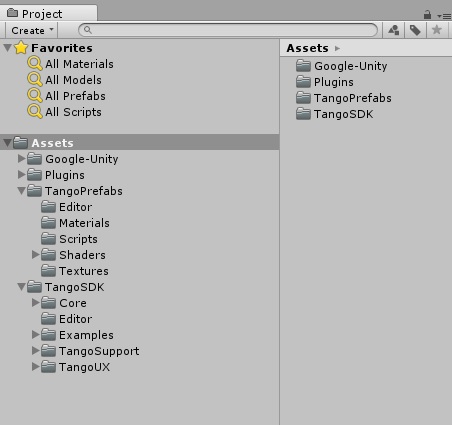
「Google-Unity」「Plugins」「TangoPrefabs」「TangoSDK」の4つのフォルダが生成される

3.TangoSDKのPrefabを追加
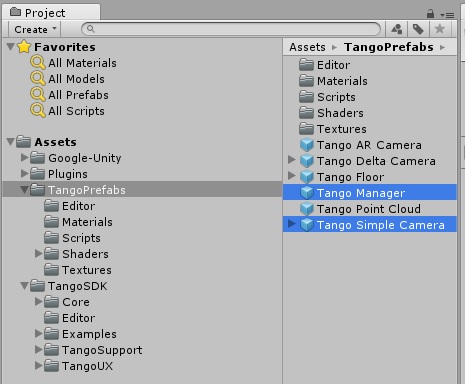
HierarchyにTangoPrefabs以下の「Tango Manager」と「Tango Simple Camera」を追加する

4.表示するオブジェクトを追加
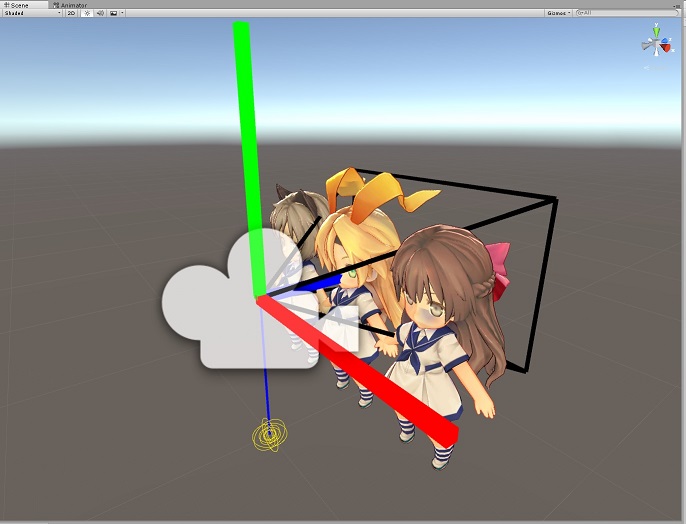
適当に表示するオブジェクトを追加する(ここではユニティちゃん)
Positionの数値が実空間でのメートルに換算されるので、カメラが(0,0,0)に配置されているなら、(0.5,0,0)辺りに設置することで50cm先に表示される
カメラが(0,0,0)だと目の前に足が表示されてしまうので顔の正面になるように高さを調節した

5.BuildSettingの設定
PlatformをAndroidに変更し、PlayerSettingsで以下の部分を変更する
6.ビルド
後はビルドして端末で実行するだけ!

これだとVRっぽいけど、カメラを「Tango AR Camera」に変更して、「Tango Manager」の設定を変更すれば、背面カメラの映像にモデルが描画されるようになるのでよりARっぽくなる
カメラを動かした際に表示される青いラインはカメラのモーショントラッキングの軌跡
非表示にするにはカメラ以下に存在している「Trail Renderer」を非アクティブにすればOK
後はTangoSDK内のサンプルをいろいろ試してみよう